In this article, we will learn about how we can add watermark to images in ASP.NET MVC 5. We are going to use .NET graphics library for this.
Libraries to be used for this purpose.
using System.Drawing; using System.Drawing.Imaging; using System.IO;
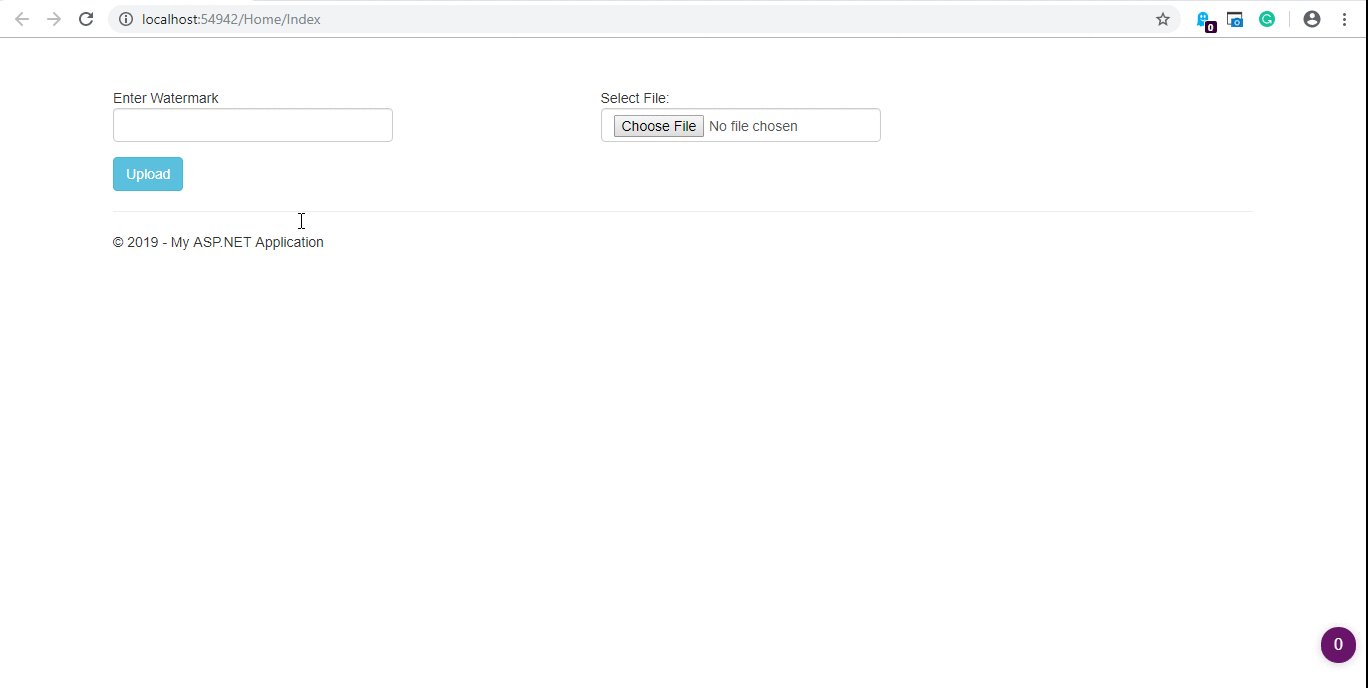
Navigate to View -> Home -> Index.cshtml
@{
ViewBag.Title = "Home Page";
}
<div>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<div class="row">
<div class="form-group col-md-5">
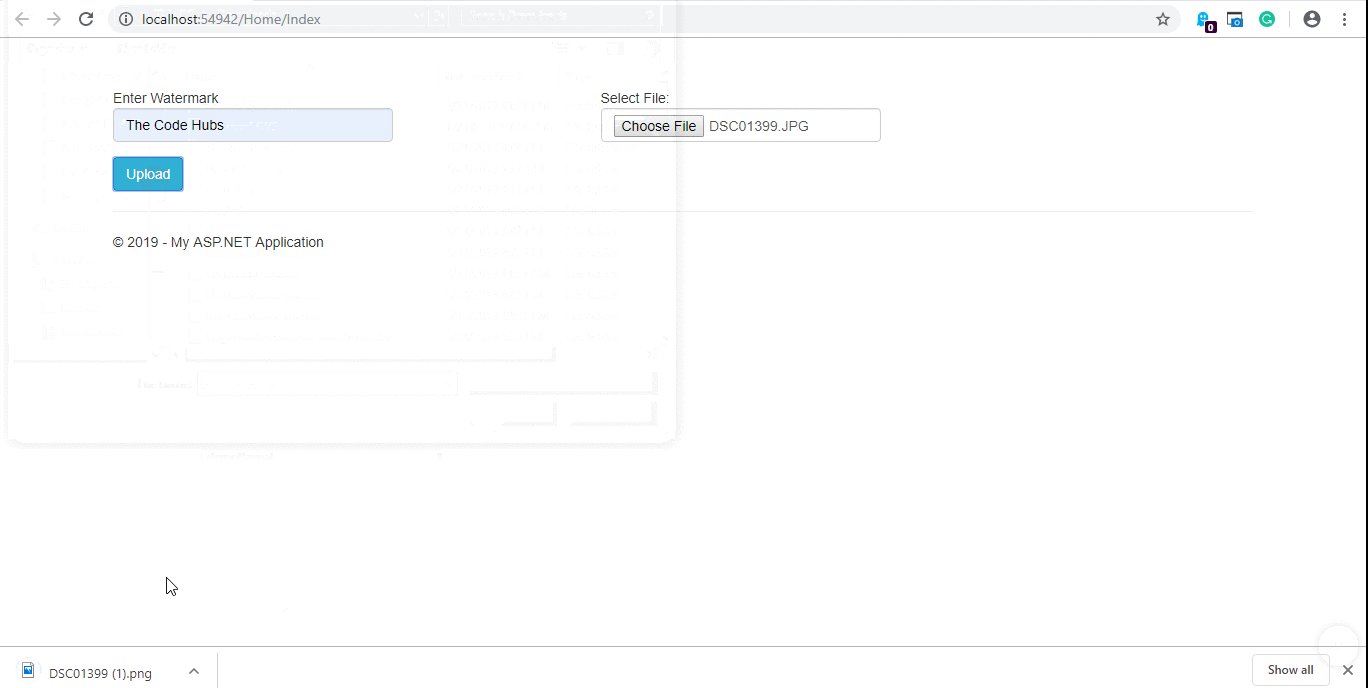
<span>Enter Watermark</span>
<input type="text" class="form-control" required name="text" />
</div>
<div class="form-group col-md-5">
<span>Select File:</span>
<input type="file" class="form-control" required name="postedFile" />
</div>
</div>
<input type="submit" class="btn btn-info" value="Upload" />
}
</div>
Controller side code:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace AddWatermarkToImages.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(string text,HttpPostedFileBase postedFile)
{
if (postedFile != null)
{
string value = text;
string file = Path.GetFileNameWithoutExtension(postedFile.FileName) + ".png";
using (Bitmap bitmap = new Bitmap(postedFile.InputStream, false))
{
using (Graphics graphics = Graphics.FromImage(bitmap))
{
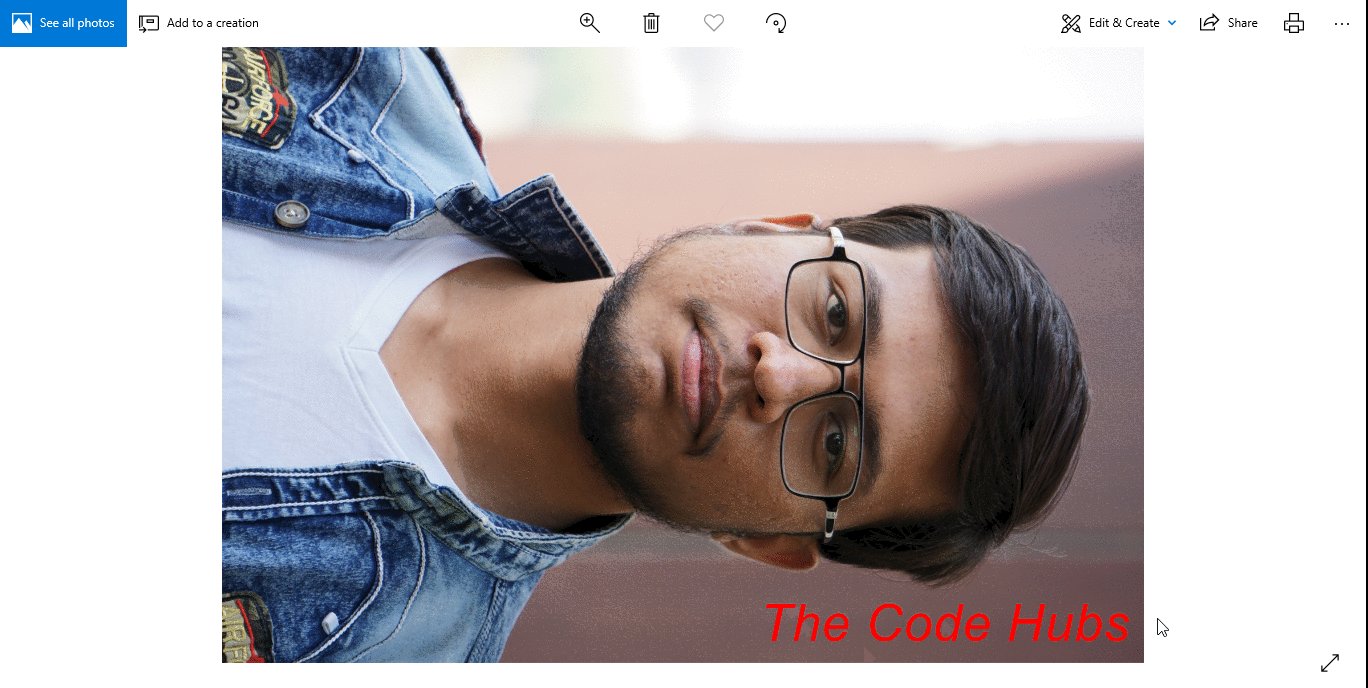
Brush brush = new SolidBrush(Color.Red);
Font font = new Font("Arial", 90, FontStyle.Italic, GraphicsUnit.Pixel);
SizeF textSize = new SizeF();
textSize = graphics.MeasureString(value, font);
Point position = new Point(bitmap.Width - ((int)textSize.Width + 10), bitmap.Height - ((int)textSize.Height + 10));
graphics.DrawString(value, font, brush, position);
using (MemoryStream mStream = new MemoryStream())
{
bitmap.Save(mStream, ImageFormat.Png);
mStream.Position = 0;
return File(mStream.ToArray(), "image/png", file);
}
}
}
}
return View();
}
}
}
Output:

You can download the source code from here


