We can add the WooCommerce products from the front end with a custom form. Also, we can add custom meta for products with a custom form. Let’s learn how to add products with product data and custom meta with a custom form.
1. Create one page template named add-new-product.php in your current theme. And add below code in it.
<?php
/*
Template Name: Add New Product
*/
?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<form method="post">
<div><h4>Product Data</h4></div>
<div>
<div><label>Product Name</label></div>
<div><input type="text" name="proname" class="proname"/></div>
</div>
<div>
<div><label>Product Description</label></div>
<div><textarea name="prodesc" class="prodesc"></textarea></div>
</div>
<div>
<div><label>Product Price</label></div>
<div><input type="text" name="proprice" class="proprice"/></div>
</div>
<div><h4>Custom Meta</h4></div>
<div>
<div><label>Product Custom1</label></div>
<div><input type="text" name="procust1" class="procust1" /></div>
</div>
<div>
<div><label>Product Custom2</label></div>
<div><input type="text" name="procust2" class="procust2" /></div>
</div>
<div>
<input type="submit" value="Submit" class="submit" onclick="prodsubmit();"/>
</div>
</form>
</main>
</div>
<?php get_footer(); ?>
Assign this template in your backend page.
Note: Here we have added only two custom meta fields you can add as many as you have a requirement.

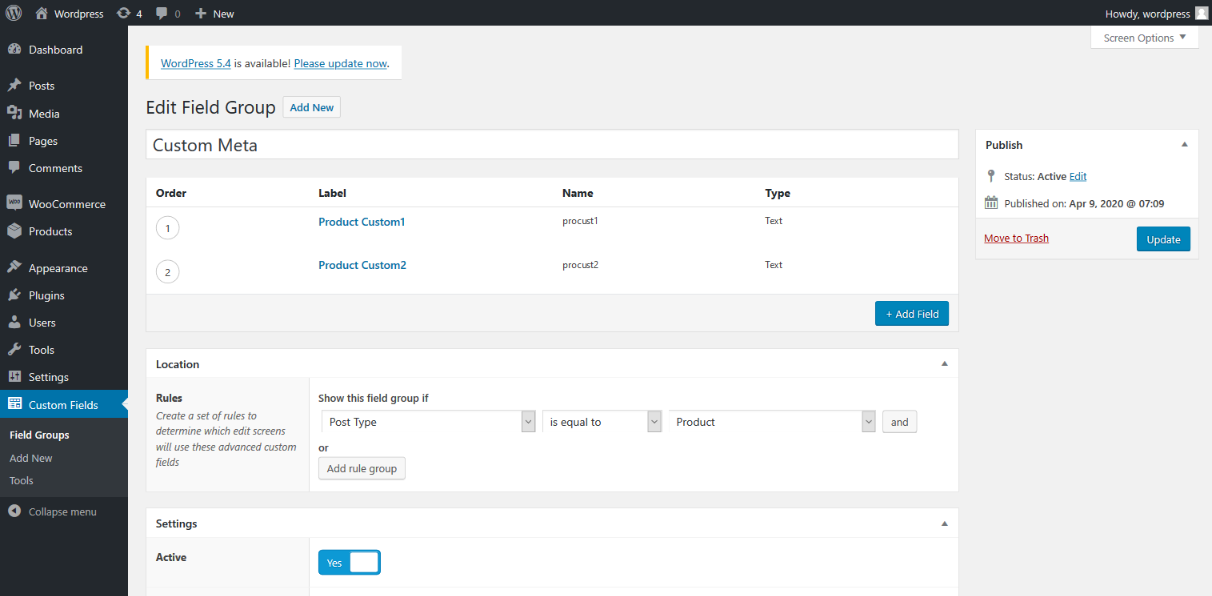
2. Create ACF fields for custom meta and make the same name as given in the custom form.

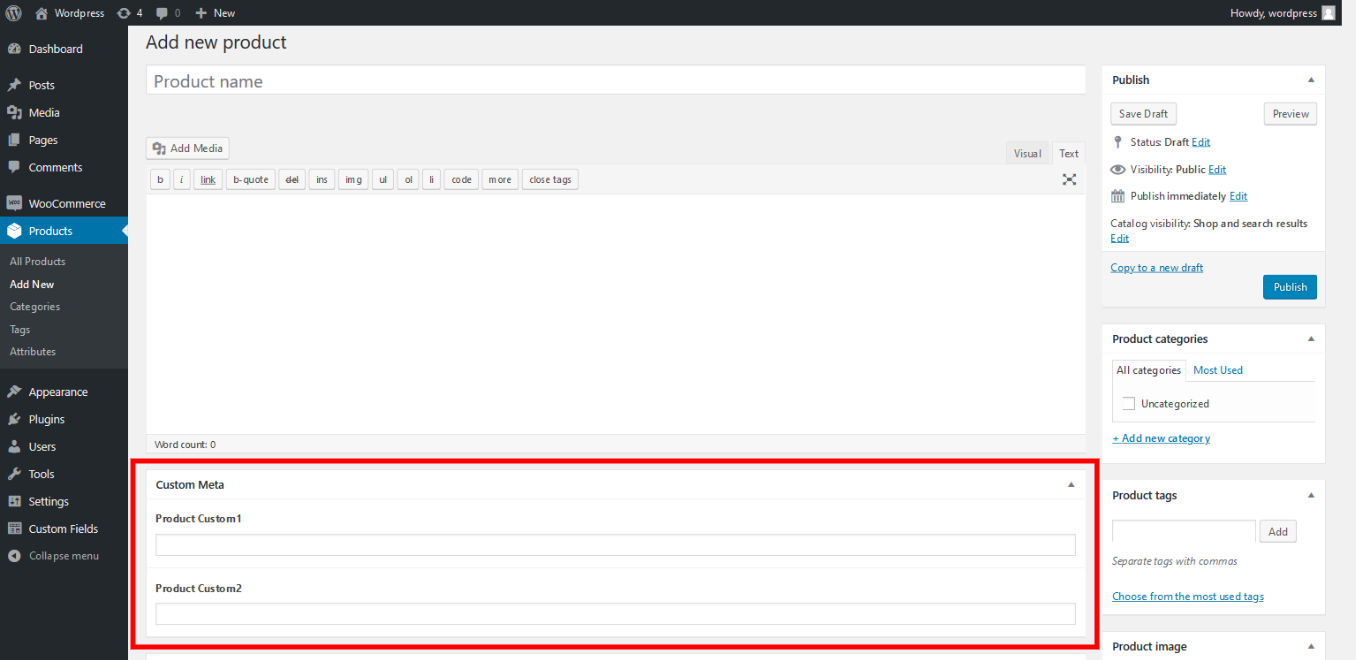
You can see the fields on Add new product page in backend.

3. Now insert below code in add-new-product.php file before the get_footer(); line.
<?php
if(isset($_POST["submit"]))
{
global $wpdb;
$post_data = array(
'post_title' => $_POST['proname'],
'post_content'=> $_POST['prodesc'],
'post_type' => 'product',
'post_status' => 'publish'
);
$post_id = wp_insert_post( $post_data );
update_post_meta($post_id,'_regular_price',$_POST['proprice']);
update_post_meta($post_id,'procust1',$_POST['procust1']);
update_post_meta($post_id,'procust2',$_POST['procust2']);
}
Now your custom form is ready to insert product in backend.
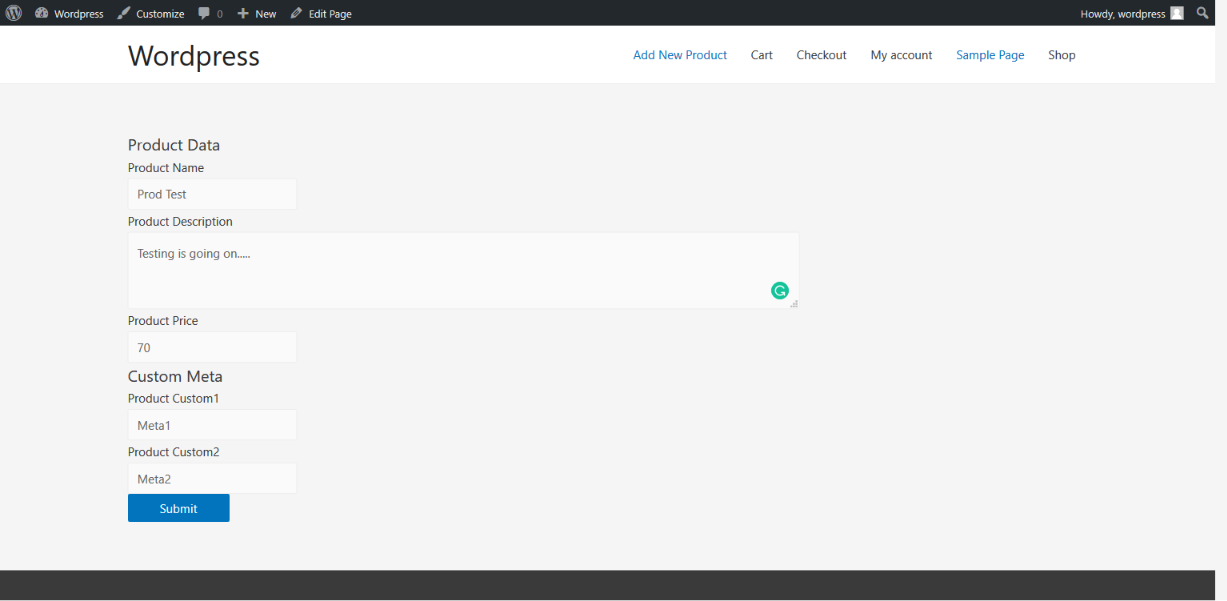
4. Fill the data in the form of the frontend.

Click the submit button to insert the product data.
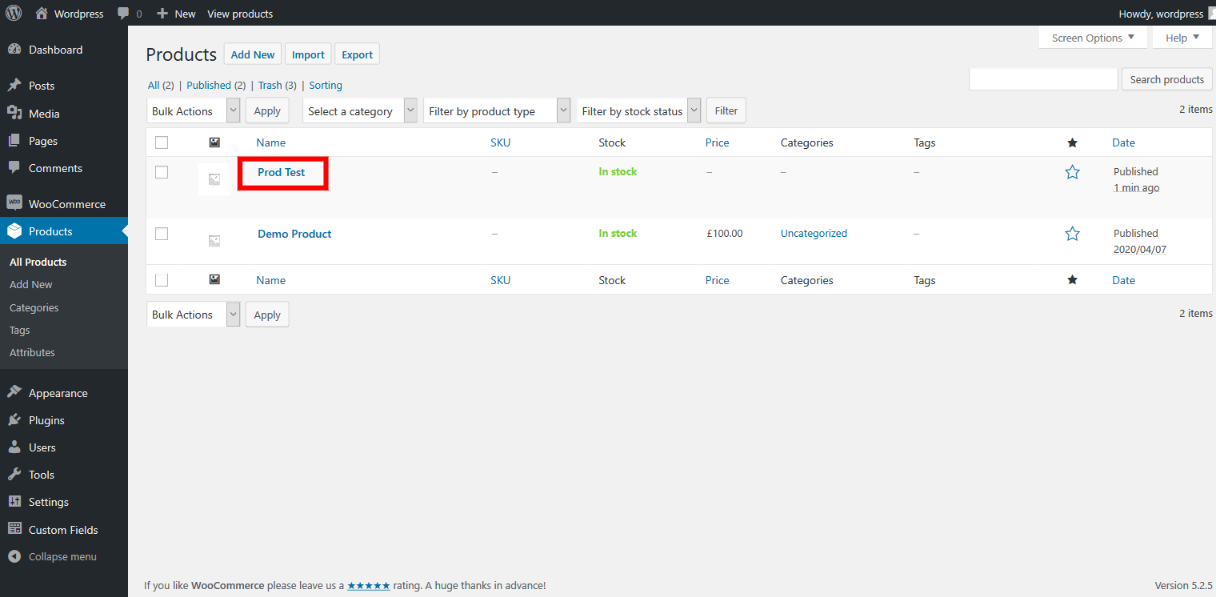
The product is available in the backend.

Check all product data is as same as entered in the form.




Where is the JavaScript function: prodsubmit()
If we need any validations then we can create with that function. Otherwise, it is okay to submit as above.