Need Of Pagination:
Pagination is the process of separating the large content of data into small ones. Pagination help users to choose the page they want to view. Good pagination will help you to load large data in your desired size of data.
Get Started:
Here, we start the client-side pagination from the scratch. We use a
- Material paginator for the pagination.
- Fake store API for getting the demo data.
Create a new angular project:
ng new client-side-pagination
Install the Angular-Material in the project:
ng add @angular/material
If you want to know the process of the installation of Angular material then you can read this blog.
Import Paginator Module:
Open your app.module.ts file and import the paginator module by writing this code. You can also read the documentation of the material paginator.
import {MatPaginatorModule} from '@angular/material/paginator';
In app.component.ts
import { Component, OnInit } from '@angular/core';
import { PageEvent } from '@angular/material/paginator';
import { Products } from 'src/Models/products';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
products: Products[] = [];
pageSizeOptions: number[] = [1];
pageIndex: number = 0;
itemsPerPage = 1;
pageSize: any;
constructor() { }
ngOnInit(): void {
this.getData();
}
getData() {
fetch('https://fakestoreapi.com/products').then(res => res.json()).then(json => {
this.products = json;
})
}
handlePageEvent(event: PageEvent) {
this.pageSize = event.pageIndex;
this.itemsPerPage = event.pageSize;
}
}
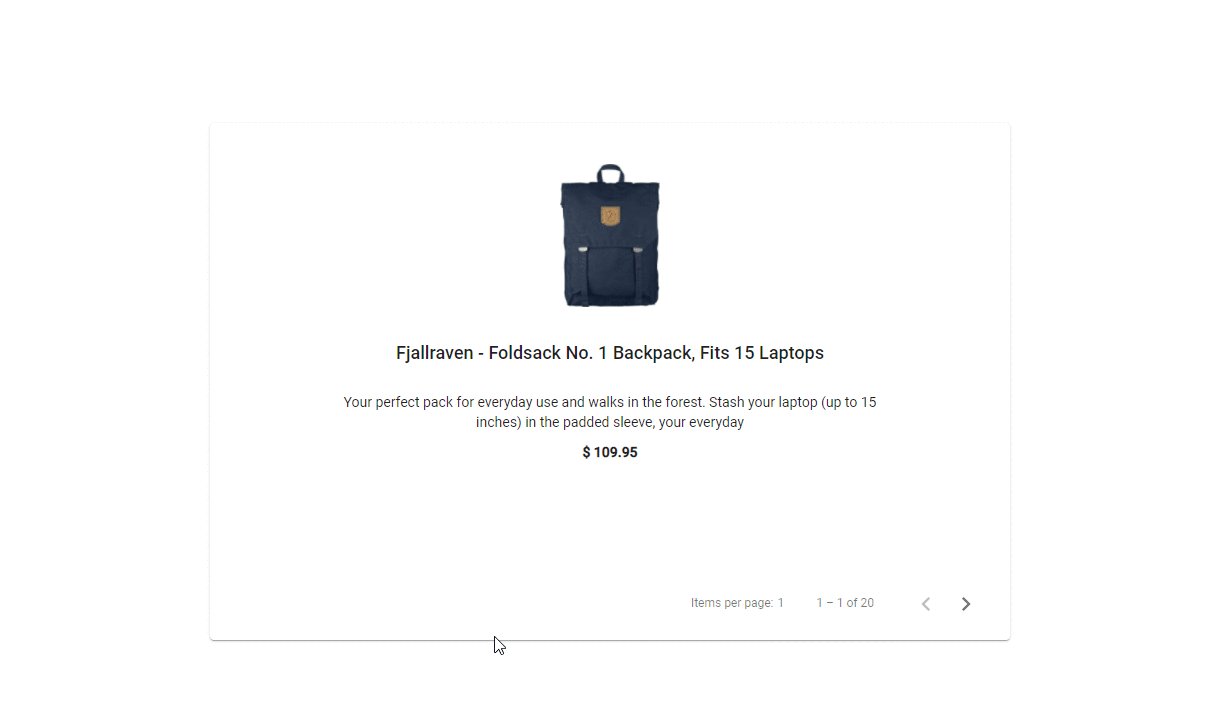
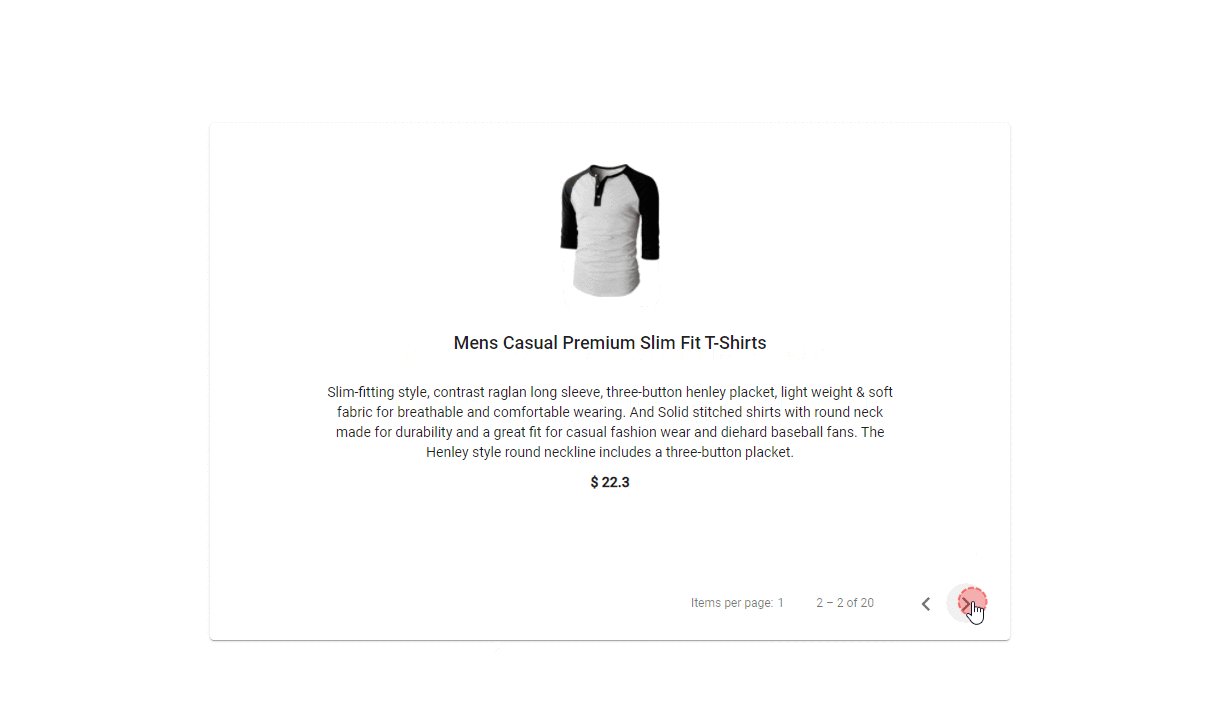
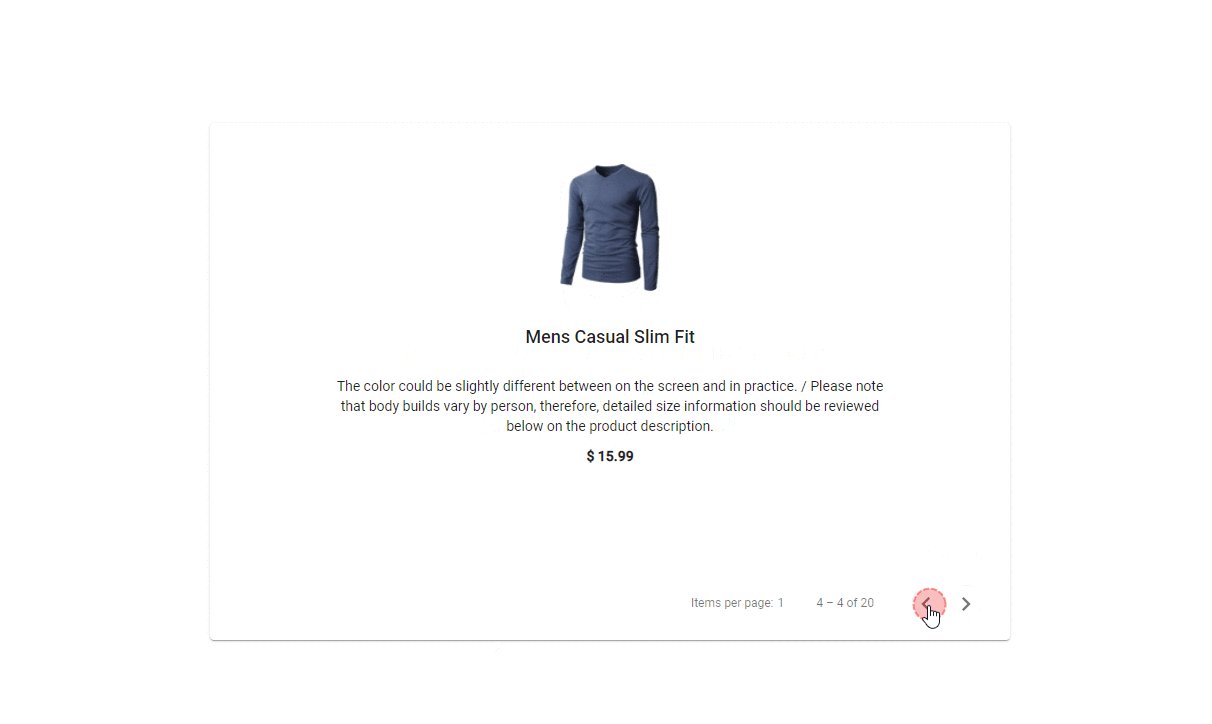
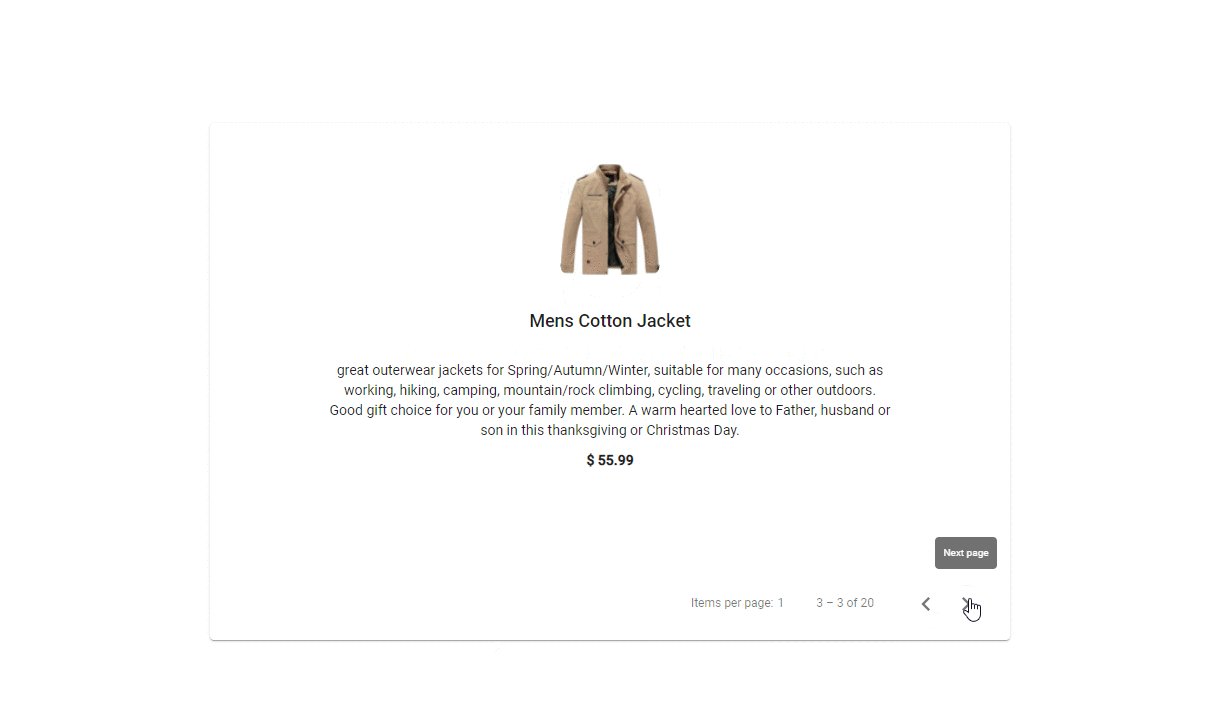
In app.component.html
<div class="product-block">
<mat-card>
<div class="container">
<div class="sub-container" *ngFor="let product of products | slice: pageSize | slice: 0:itemsPerPage">
<div>
<img src="{{product?.image}}" alt="product-image">
</div>
<div class="product-title">{{product?.title}}</div>
<div class="description">{{product?.description}}</div>
<div class="price">$ {{product?.price}}</div>
</div>
<div>
<mat-paginator [length]="20" [pageSize]="itemsPerPage" [pageSizeOptions]="pageSizeOptions"
(page)="handlePageEvent($event)" aria-label="Select page">
</mat-paginator>
</div>
</div>
</mat-card>
</div>
In app.component.scss
.product-block {
display: flex;
justify-content: center;
height: 100%;
mat-card {
width: 40%;
height: 50%;
margin: auto 0;
.container {
height: -webkit-fill-available;
display: grid;
grid-template-rows: 90% 10%;
.sub-container {
text-align: center;
margin: 25px 0;
img {
width: 100px;
border-radius: 10px;
}
.product-title {
margin-top: 10px;
font-weight: 500;
font-size: 18px;
margin: 30px 100px;
}
.description {
margin-top: 10px;
margin: 10px 100px;
}
.price {
font-weight: bold;
}
}
}
}
}

Conclusion:
In this blog, we learn about how to do pagination on the client-side.
Keep in mind that client-side pagination fetches whole datasets at a time. Like, if you have 100 numbers of data then client-side pagination load the whole 100 data. Then after it will be separated into different pages. Where in server-side pagination, if there are 100 number data and you require only 10 data on the page then the server sends only 10 data. i.e., It will load faster. So, when you have small size data then Client-side pagination is the best option.


