In This Topic, We are going to see the Manage 16:9 ratio in an image using CSS.
As in the previous article, we learn How To Set Box Column Screen Size Wise
This article will explain How to manage the 16:9 ratio in an image using CSS
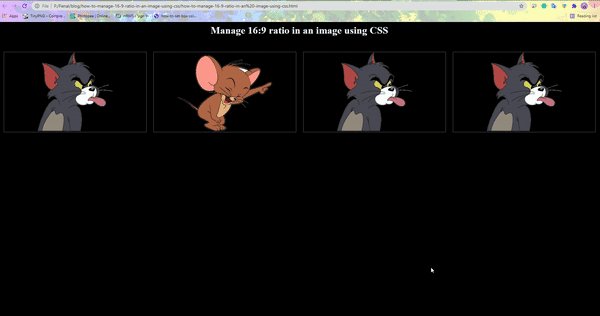
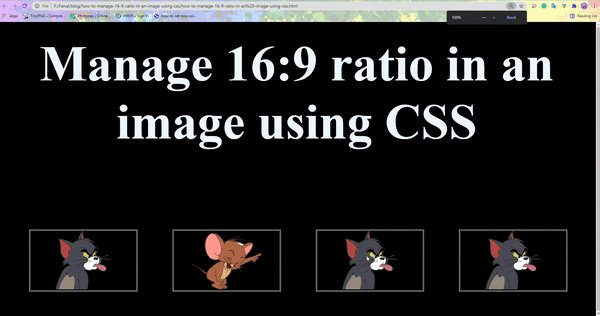
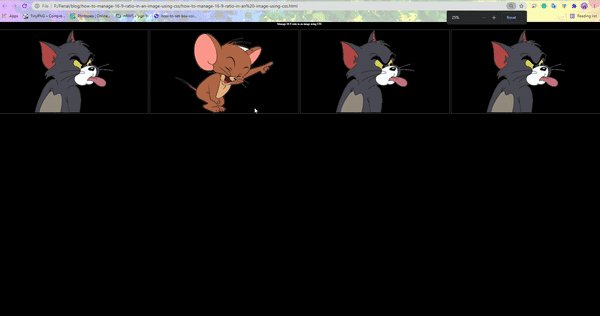
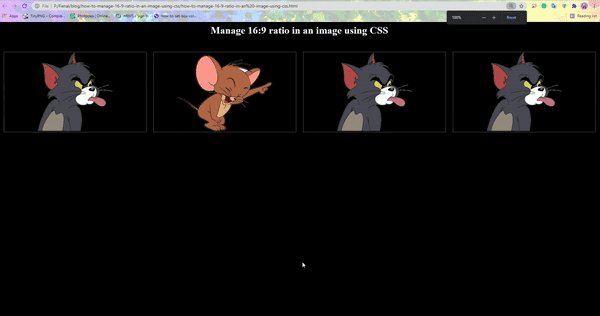
It’s for Flexible Size Images. when screen size increase or decrease the images should scale with their parent containers to a specific aspect ratio.
For that have to create an element around the image. The image wrapper makes sure it always fits a certain aspect ratio.
Then tell the image element to fit the size of the wrapper element.
For this Put Below HTML or CSS to your file.
1. HTML file
<div class="main-div">
<ul class="ul-box-wrapper">
<li class="li-img-Box">
<div class="image-box img-container">
<img src="https://i.imgur.com/S530m6Y.png">
</div>
</li>
<li class="li-img-Box">
<div class="image-box img-container">
<img src="https://i.imgur.com/2kZwQb0.png">
</div>
</li>
<li class="li-img-Box">
<div class="image-box img-container">
<img src="https://i.imgur.com/S530m6Y.png">
</div>
</li>
<li class="li-img-Box">
<div class="image-box img-container">
<img src="https://i.imgur.com/S530m6Y.png">
</div>
</li>
</ul>
</div>
2. CSS
.ul-box-wrapper {
display: flex;
padding: 0;
}
.li-img-Box {
width: 100%;
max-width: inherit;
padding: 0 12px;
}
.img-container {
border: 1px solid #686868;
position: relative;
width: 100%;
padding-top: 56.25%;
}
img {
position: absolute;
width: auto;
max-height: 100%;
left: 50%;
position: absolute;
top: 50%;
height: 100%;
object-fit: cover;
transform: translate(-50%, -50%);
}
Now open your HTML in the browser. And Resize your browser you can see the images resize with their parents.
Please review the video.




Thank you so much! This worked for me and I was able to maintain a 16:9 aspect ratio for images!