Here, we will learn about remove duplicates elements from the array in JavaScript. Every time when we have to find unique elements from the array we either use for loop or go through any other stuff. But there are really cool stuff JavaScript provides to find unique elements from the array.
Probably, we will be finding unique elements from the array using three methods.
- Using Set data object
- Filter method
- Reduce method
Method 1: Using Set class
Set is a new data object introduces in ECMAScript6. The benefit here we get from Set is that it only allows to store unique elements. So if we pass the duplicates array it will remove the duplicates and provide us the unique elements from an array.
var consoleStyle = "font-size: 18px;color: green";
var duplicateArray = [20,60,10,20,80,50,10,80,"code","hubs","the","code", "hub"];
console.log("%cOriginal array", consoleStyle, duplicateArray);
/*
Method 1, using Set operator
*/
var uniqueArray = new Set(duplicateArray);
var convertArray = [...uniqueArray];
var arrayFrom = Array.from(uniqueArray);
console.log(convertArray + "%c --- Using Spread Operator",consoleStyle);
console.log(arrayFrom + "%c --- Using Array.from method",consoleStyle);
Set returns the Unique array in the form of an object, so we have to convert it into array either by using the Spread operator or Array.from method.
Method 2: Using the Filter method
The filter() method creates a new array when it passes the specified condition. So we are going to using filter() and indexOf() method together to find the unique elements from the array.
var consoleStyle = "font-size: 18px;color: green";
var duplicateArray = [20,60,10,20,80,50,10,80,"code","hubs","the","code", "hub"];
console.log("%cOriginal array", consoleStyle, duplicateArray);
/*
Method 2, using filter and indexOf method
*/
var filterDuplicateArray = duplicateArray.filter((item, index) => {
return duplicateArray.indexOf(item) === index
});
console.log(filterDuplicateArray + "%c --- Using Filter and indexOf method",consoleStyle);
Method 3: Using the reduce method
Reduce() method reduce the elements from the array and combine them into a new array based on the condition specified.
var consoleStyle = "font-size: 18px;color: green";
var duplicateArray = [20,60,10,20,80,50,10,80,"code","hubs","the","code", "hub"];
console.log("%cOriginal array", consoleStyle, duplicateArray);
/*
Method 3, using reduce method
*/
var reduceDuplicateArray = duplicateArray.reduce((unique, item) => {
return unique.includes(item) ? unique : [...unique, item]
}, []);
console.log(reduceDuplicateArray + "%c --- Using Reduce method",consoleStyle);
So, our final code will look like this.
<!DOCTYPE html>
<html>
<head>
<title> Ways to remove duplicates from array </title>
</head>
<body>
Various ways to remove duplicates from array
</body>
<script>
var consoleStyle = "font-size: 18px;color: green";
var duplicateArray = [20,60,10,20,80,50,10,80,"code","hubs","the","code", "hub"];
console.log("%cOriginal array", consoleStyle, duplicateArray);
/*
Method 1, using Set operator
*/
var uniqueArray = new Set(duplicateArray);
var convertArray = [...uniqueArray];
var arrayFrom = Array.from(uniqueArray);
console.log(convertArray + "%c --- Using Spread Operator",consoleStyle);
console.log(arrayFrom + "%c --- Using Array.from method",consoleStyle);
/*
Method 2, using filter and indexOf method
*/
var filterDuplicateArray = duplicateArray.filter((item, index) => {
return duplicateArray.indexOf(item) === index
});
console.log(filterDuplicateArray + "%c --- Using Filter and indexOf method",consoleStyle);
/*
Method 3, using reduce method
*/
var reduceDuplicateArray = duplicateArray.reduce((unique, item) => {
return unique.includes(item) ? unique : [...unique, item]
}, []);
console.log(reduceDuplicateArray + "%c --- Using Reduce method",consoleStyle);
</script>
</html>
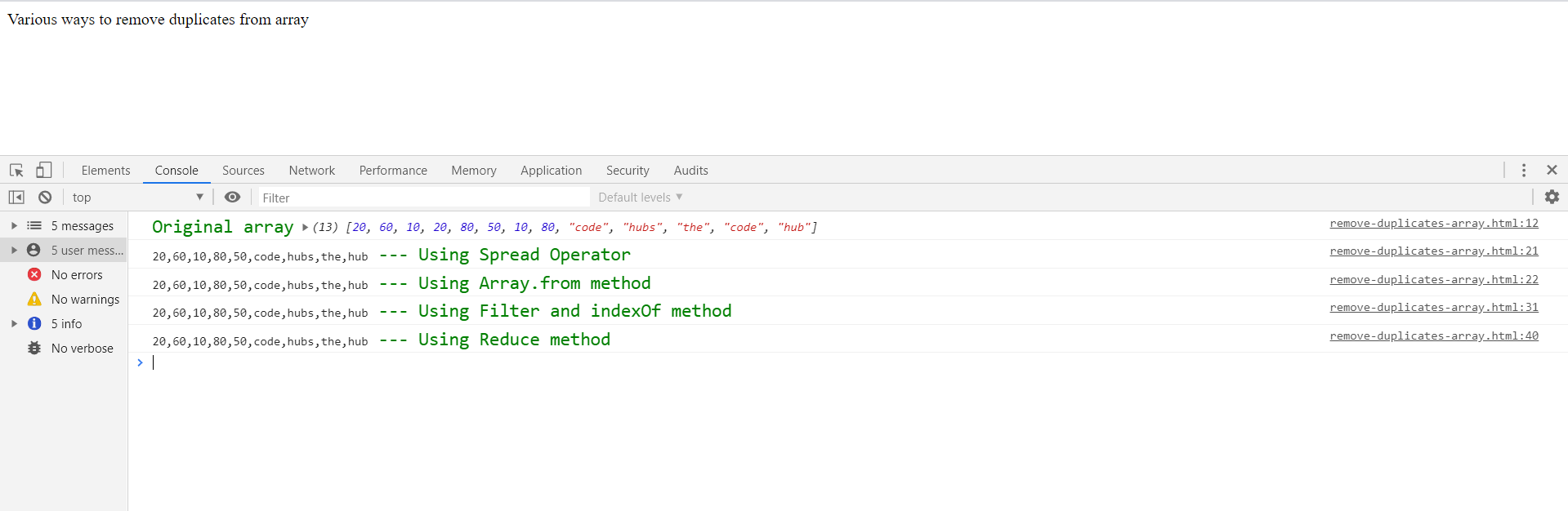
Output:

You may be wondering how I used the colors in console, we will see it in detail in our next post.



Hey there! I’m at work browsing your blog from my new iphone 4! Just wanted to say I love reading through your blog and look forward to all your posts! Keep up the great work!