How to use BootstrapVue in Vue.js:
BootstrapVue:
- BootstrapVue is an attempt to have BootstrapVue components in Vue3, Bootstrap 5, and typescript. Another goal is to have components written in a simple and readable way.
Step 1: Create the vue project:
vue create bootstrap-vue-demo
Step 2: Install the following package:
npm i bootstrap-vue vue bootstrap
Step 3: Open HelloWorld.js file and add the following in it:
<template>
<div>
<b-table striped hover :items="items"></b-table>
</div>
</template>
<script>
import { BTable } from "bootstrap-vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
components: {
BTable,
},
data() {
return {
items: [
{ age: 40, first_name: "Dickerson", last_name: "Macdonald" },
{ age: 21, first_name: "Larsen", last_name: "Shaw" },
{ age: 89, first_name: "Geneva", last_name: "Wilson" },
{ age: 38, first_name: "Jami", last_name: "Carney" },
],
};
},
};
</script>
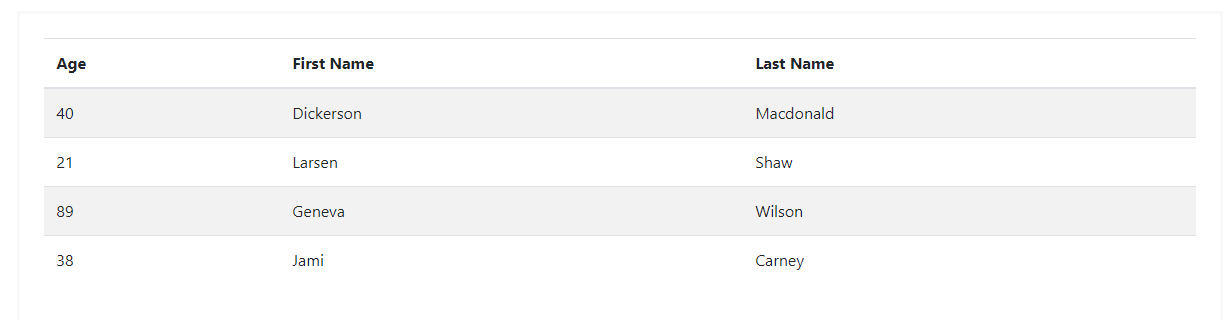
Code in action: