In this article, we are going to see, how we can create a two-dimensional view (List and Grid) layout in angular. To perform this we will use bootstrap. This kind of design will very helpful in certain scenarios like if we want a list and grid layout for the same kind of data like Product listing, Manage products, etc.
We will create a generic/shared component so we can use it from anywhere and multiple times with the same kind of data.
let’s create a new app in VS code.

Go to that path where the project exists. (cd project-path) and create a new component with the below command.
ng g c listGridView
Open “list-grid-view.component.css” file and paste the below code.
.glyphicon {
margin-right: 5px;
}
.thumbnail {
margin-bottom: 20px;
padding: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.item.list-group-item {
float: none;
width: 100%;
background-color: #fff;
margin-bottom: 10px;
}
.item.list-group-item:nth-of-type(odd):hover,
.item.list-group-item:hover {
background: #428bca;
}
.item.list-group-item .list-group-image {
margin-right: 10px;
}
.item.list-group-item .thumbnail {
margin-bottom: 0px;
}
.item.list-group-item .caption {
padding: 9px 9px 0px 9px;
}
.item.list-group-item:nth-of-type(odd) {
background: #eeeeee;
}
.item.list-group-item:before,
.item.list-group-item:after {
display: table;
content: " ";
}
.item.list-group-item img {
float: left;
}
.item.list-group-item:after {
clear: both;
}
.list-group-item-text {
margin: 0 0 11px;
}
.thumbnail > img {
height: 300px !important;
}
Open “list-grid-view.component.html” file and paste the below code.
<div class="container">
<div class="well well-md">
<strong>{{title}}</strong>
<div class="btn-group pull-right">
<a href="#" (click)="listView()" id="list" class="btn btn-default btn-sm"><span
class="glyphicon glyphicon-th-list">
</span>List</a> <a href="#" (click)="gridView()" id="grid" class="btn btn-default btn-sm"><span
class="glyphicon glyphicon-th"></span>Grid</a>
</div>
</div>
<div id="products" class="row list-group">
<div class="item col-xs-4 col-lg-4" *ngFor="let content of contents">
<div class="thumbnail">
<img class="group list-group-image" src="{{content.imageURL}}" width="400" height="150px" alt="" />
<div class="caption">
<h4 class="group inner list-group-item-heading">
{{content.name}}</h4>
<p class="group inner list-group-item-text"> {{content.bio}}</p>
<p class="group inner list-group-item-text"> {{content.email}}</p>
<p class="group inner list-group-item-text"> DOB: {{content.dateOfBirth}}</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
{{content.mobile}}</p>
</div>
<div class="col-xs-12 col-md-6">
<a class="btn btn-success" href="http://www.jquery2dotnet.com">Contact</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Open “list-grid-view.component.ts” file and paste the below code.
import { Component, OnInit, ViewChild, ElementRef, Input } from '@angular/core';
import { Contents } from 'src/Models/contents';
declare var $: any;
@Component({
selector: 'app-listgridview',
templateUrl: './list-grid-view.component.html',
styleUrls: ['./list-grid-view.component.css']
})
export class ListGridViewComponent implements OnInit {
constructor() { }
@Input() title: string;
@Input() contents: Contents;
dataSource: Array<number> = [];
@ViewChild('listGrid', { static: false }) listGrid: ElementRef;
activeGridIcon: object = { 'background-color': '#18bc9c' };
activeListIcon: object = { 'background-color': '#212529' };
ngOnInit() {
}
listView() {
$('#products .item').addClass('list-group-item');
}
gridView() {
$('#products .item').removeClass('list-group-item');
$('#products .item').addClass('grid-group-item');
}
}
Here, we have done with our list-grid shared component now we need to just pass data to this component.
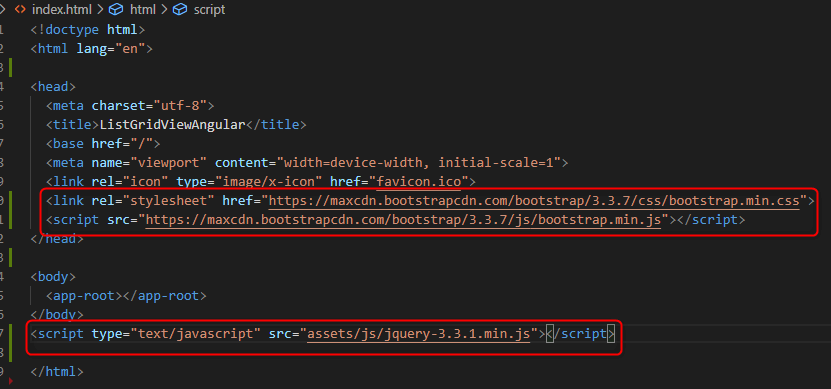
For time-saving, I directly added bootstrap CSS, script, and Jquery links inside “Index.html”. you can use same format or else you can install npm or other links as per need. I added Jquery inside the assets/js folder.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript" src="assets/js/jquery-3.3.1.min.js"></script>
My index.html looks like this.

Let’s see how we can use this component from other components.
<app-listgridview [title]="pageTitle" [contents]="contents"></app-listgridview>
Using this tag we can use list-grid view design from anywhere, we need to pass page title and an array of data.
We can pass the input parameters from the component where we want a list-grid view. I’ll use the app component to display a list-grid view design.
This is my app.component.ts file code.
import { Component, OnInit } from '@angular/core';
import { Contents } from 'src/Models/contents';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title: 'ListGridViewAngular';
pageTitle: string;
contents: Contents[] = [];
ngOnInit(): void {
this.pageTitle = "My List Grid View Example";
this.contents = [
{
id: 'EMP1',
email: 'faisalmpathan@gmail.com',
name: 'Faisal Pathan',
imageURL: 'http://staging.thecodehubs.com/wp-content/uploads/2019/06/DSC01399.jpg',
bio: 'Faisal Pathan is a . NET Project Manager, C# Corner MVP, and Founder of TheCodeHubs.com. He has extensive experience with designing and developing enterprise-scale applications.',
dateOfBirth: '12/09/1995',
mobile: '94290 10191',
house: '10'
},
{
id: 'EMP2',
email: 'info@staging.thecodehubs.com',
name: 'Faisal Pathan',
imageURL: 'http://staging.thecodehubs.com/wp-content/themes/Divi-child/img/th_author_placeholder.jpg',
bio: 'TheCodeHubs is the best way to Browse and Learn Programming. TheCodeHubs provides strategic business solutions and develop. Best Blog Website. Visit Today.',
dateOfBirth: '07/07/2018',
mobile: '94XXX 1XX91',
house: '10'
},
{
id: 'EMP2',
email: 'info@staging.thecodehubs.com',
name: 'Faisal Pathan',
imageURL: 'http://staging.thecodehubs.com/wp-content/themes/Divi-child/img/th_author_placeholder.jpg',
bio: 'TheCodeHubs is the best way to Browse and Learn Programming. TheCodeHubs provides strategic business solutions and develop. Best Blog Website. Visit Today.',
dateOfBirth: '07/07/2018',
mobile: '94XXX 1XX91',
house: '10'
},
{
id: 'EMP2',
email: 'info@staging.thecodehubs.com',
name: 'Faisal Pathan',
imageURL: 'http://staging.thecodehubs.com/wp-content/themes/Divi-child/img/th_author_placeholder.jpg',
bio: 'TheCodeHubs is the best way to Browse and Learn Programming. TheCodeHubs provides strategic business solutions and develop. Best Blog Website. Visit Today.',
dateOfBirth: '07/07/2018',
mobile: '94XXX 1XX91',
house: '10'
}
];
}
}
app.component.html code.
<app-listgridview [title]="pageTitle" [contents]="contents"></app-listgridview> <router-outlet></router-outlet>
I also created one class inside the model folder.
export class Contents {
id: string;
email: string;
name: string;
imageURL: string;
bio: string;
dateOfBirth: string;
mobile: string;
house: string;
}
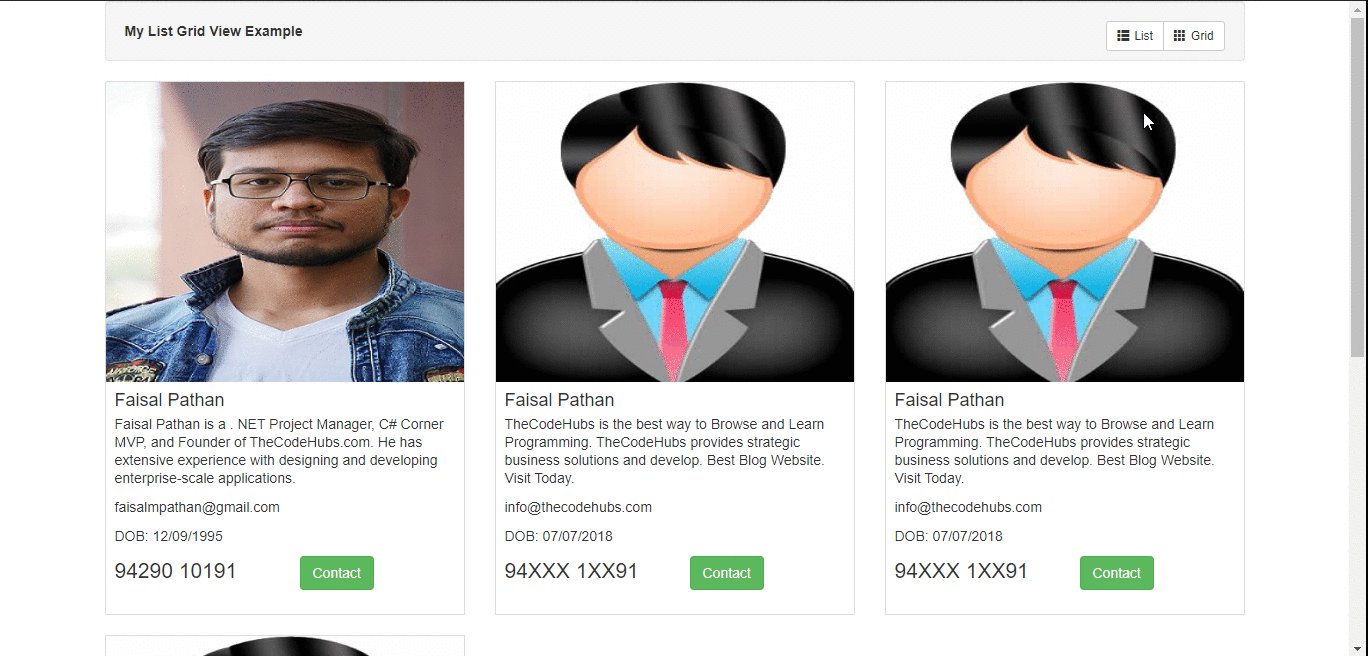
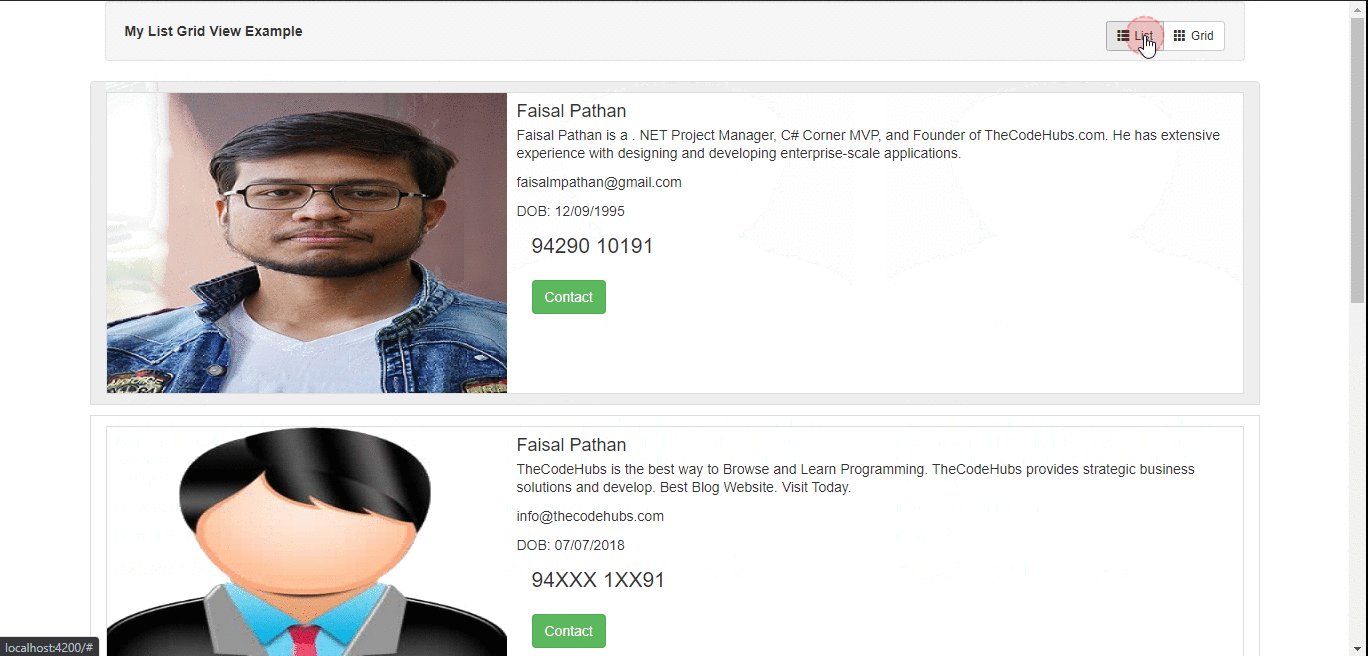
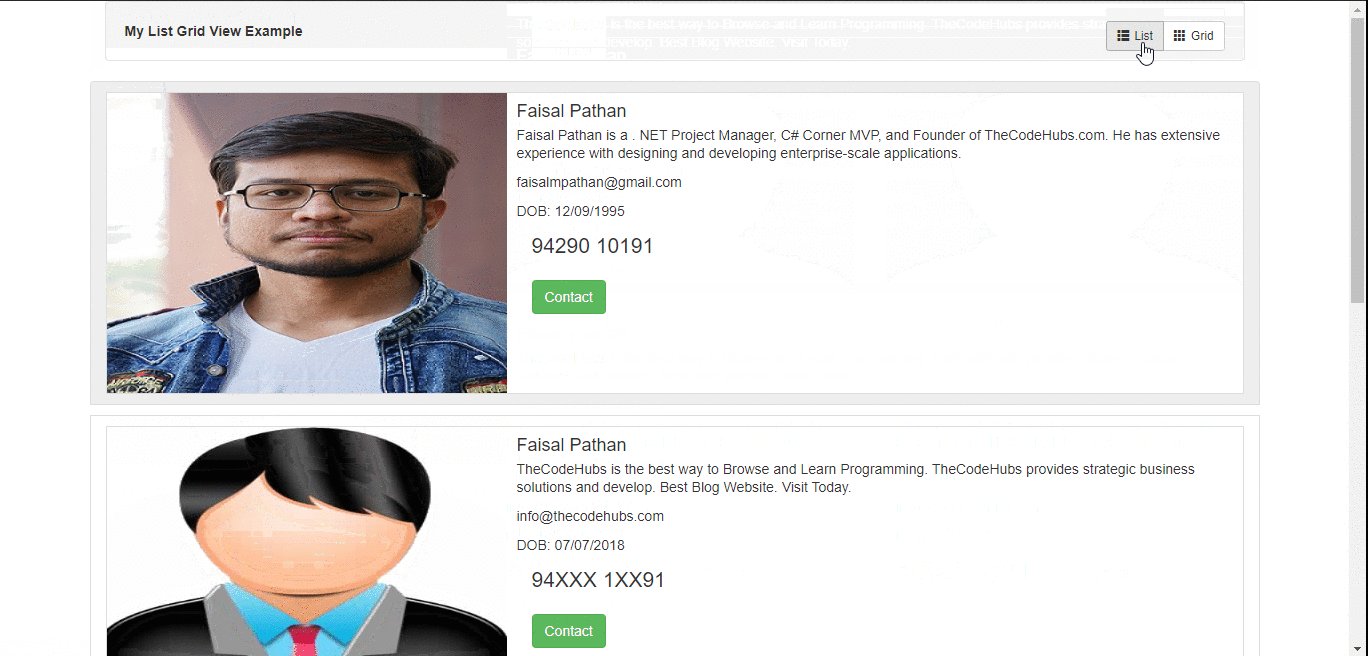
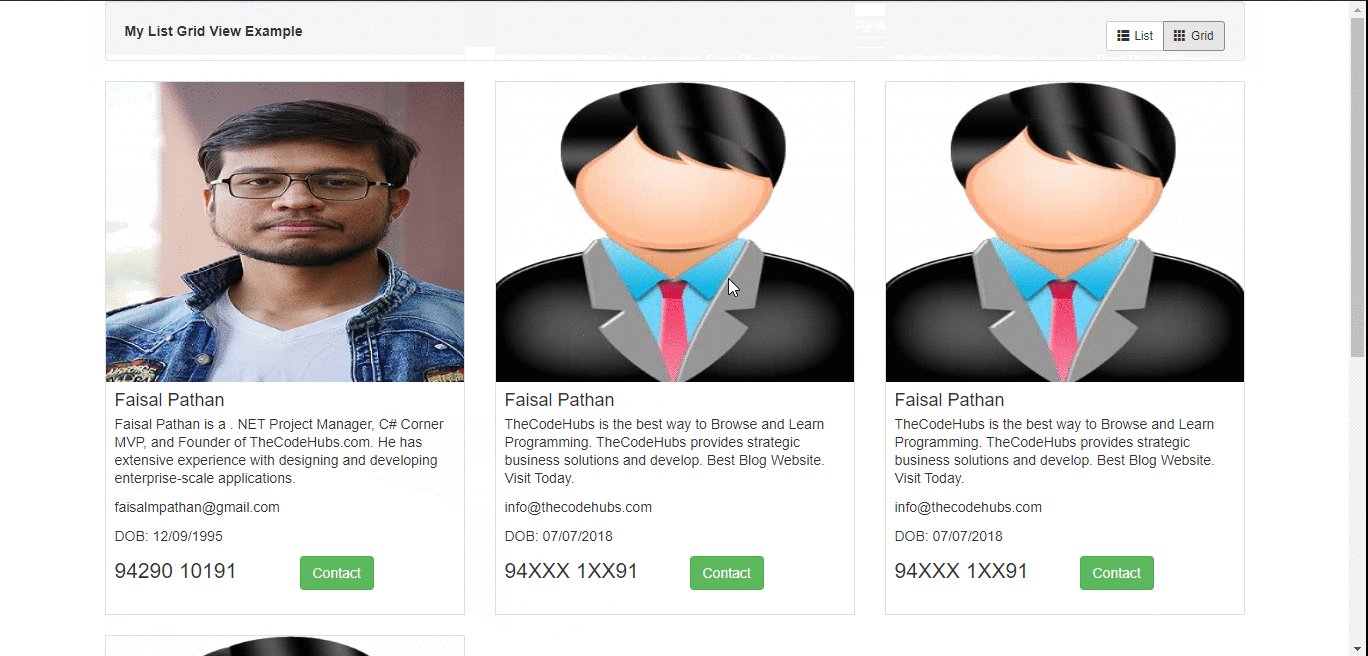
Output

I hope you guys found something useful. Please give your valuable feedback/comments/questions about this article. Please let me know how you like and understand this article and how I could improve it.
Related articles that you can read.
How To Pass Data In URL From One Component To Another In Angular
Using HttpInterceptor In Angular 9
How To Upload File And Save As Base64 In Angular 9
Display Angular Material’s Loader In Angular 8/9


