In this article, we will learn how to implement a Stripe payment gateway in ASP.NET MVC.
Now Go to https://stripe.com/

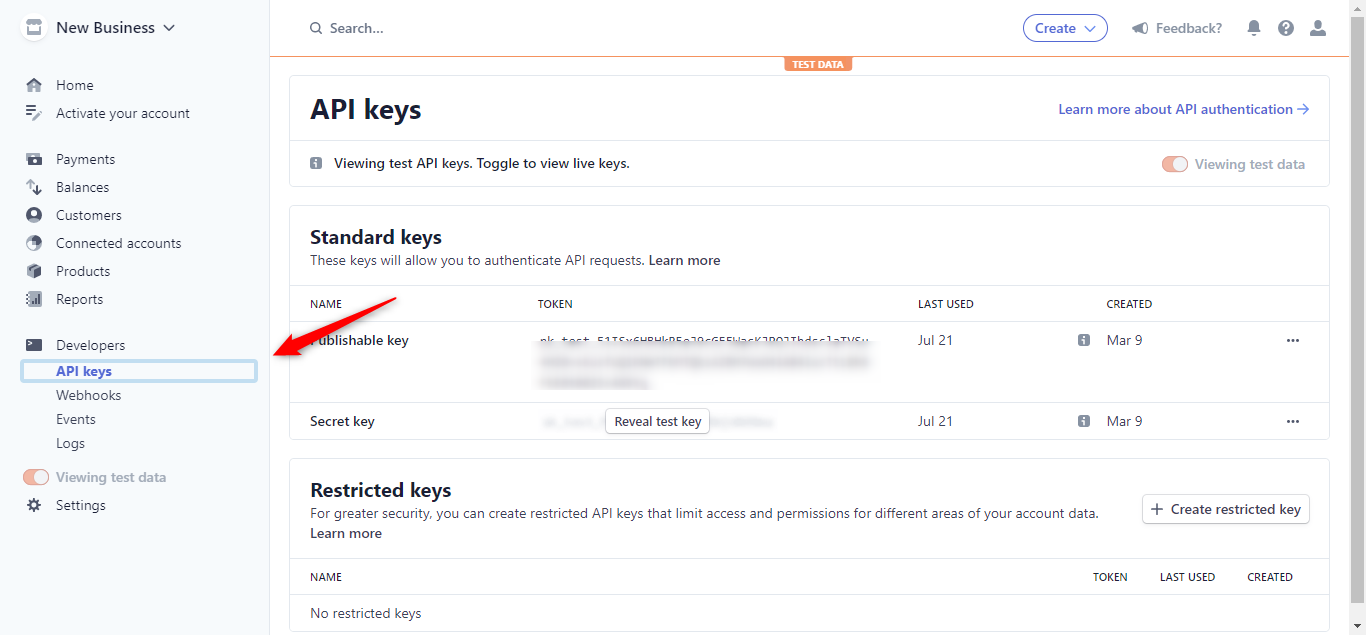
Click on Developers option and Click API Keys, and get your Publishable key and Secret key

Now, Install Stripe.net SDK in your application
Create ASP.NET MVC Project
Add Model
public class Payment
{
public int Amount { get; set; }
public string Currency { get; set; }
public string Description { get; set;}
}
public class ChangeViewModel
{
public string ChargeId { get; set; }
}
Add controller and insert code as below in controller
using PaymentDemo.Models;
using Stripe;
using System;
using System.Web.Mvc;
namespace PaymentDemo.Controllers
{
public class CartController : Controller
{
public ActionResult OrederStatus()
{
return View();
}
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(string stripeToken,Payment db)
{
try
{
StripeConfiguration.ApiKey = "Your Secret key";
var options = new ChargeCreateOptions
{
Amount = db.Amount,
Currency = db.Currency,
Description = db.Description,
Source = stripeToken
};
var service = new ChargeService();
var charge = service.Create(options);
var model = new ChangeViewModel();
model.ChargeId = charge.Id;
return View("OrederStatus", model);
}
catch (Exception ex)
{
throw ex;
}
}
}
}
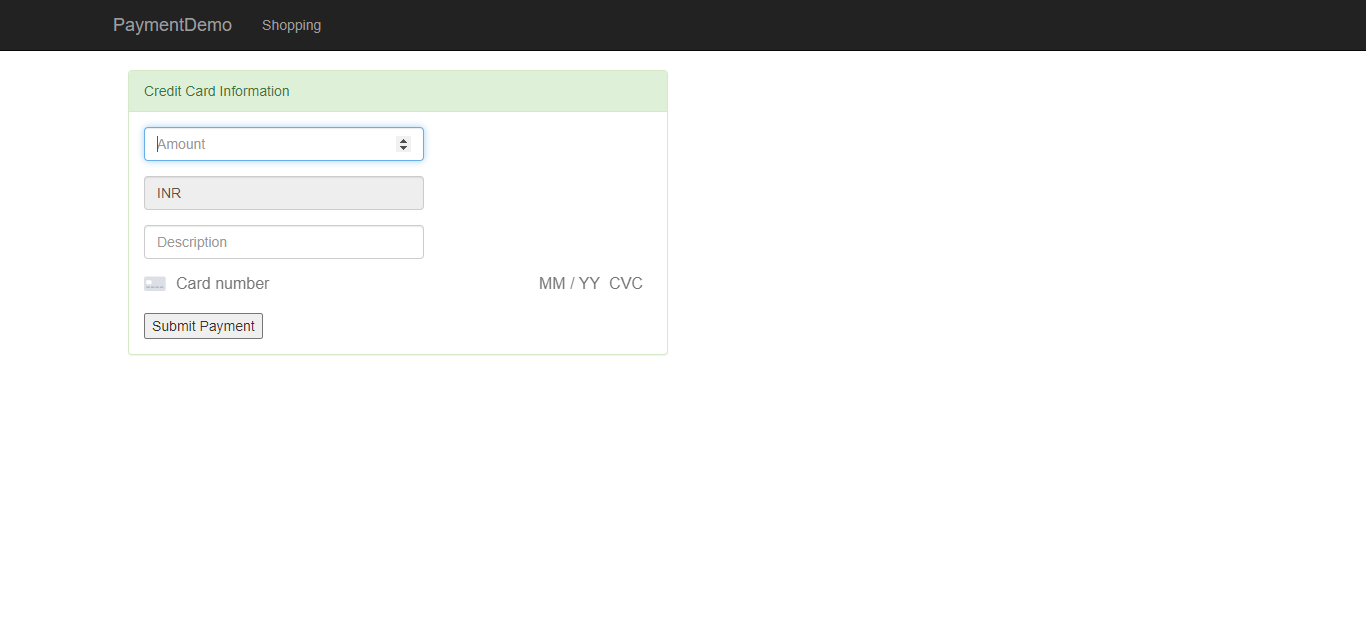
Add View
@{
ViewBag.Title = "Create";
}
@section stripe{
<script src="https://js.stripe.com/v3/"></script>
<script>
var stripe = Stripe('Your Secret key');
var elements = stripe.elements();
var style = {
base: {
fontSize: '16px',
color: '#32325d',
},
};
var card = elements.create('card', { style: style });
card.mount('#card-element');
var form = document.getElementById('payment-form');
form.addEventListener('submit', function (event) {
event.preventDefault();
stripe.createToken(card).then(function (result) {
if (result.error) {
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
stripeTokenHandler(result.token);
}
});
});
function stripeTokenHandler(token) {
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
form.submit();
}
</script>
}
<br />
<form action="/cart/Create" method="post" id="payment-form">
<div class="col-sm-6">
<div class="panel panel-success">
<div class="panel-heading">
Credit Card Information
</div>
<div class="panel-body">
<div class="form-horizontal">
<div class="form-group">
<div class="col-sm-8">
<input type="number" class="form-control" name="Amount" placeholder="Amount" required />
</div>
</div>
<div class="form-group">
<div class="col-sm-8">
<input type="text" class="form-control" name="Currency" value="INR" readonly />
</div>
</div>
<div class="form-group">
<div class="col-sm-8">
<input type="text" class="form-control" name="Description" placeholder="Description" required />
</div>
</div>
<div id="card-element">
</div>
<div id="card-errors" role="alert"></div>
</div>
<br />
<input type="submit" value="Submit Payment" />
</div>
</div>
</div>
</form>
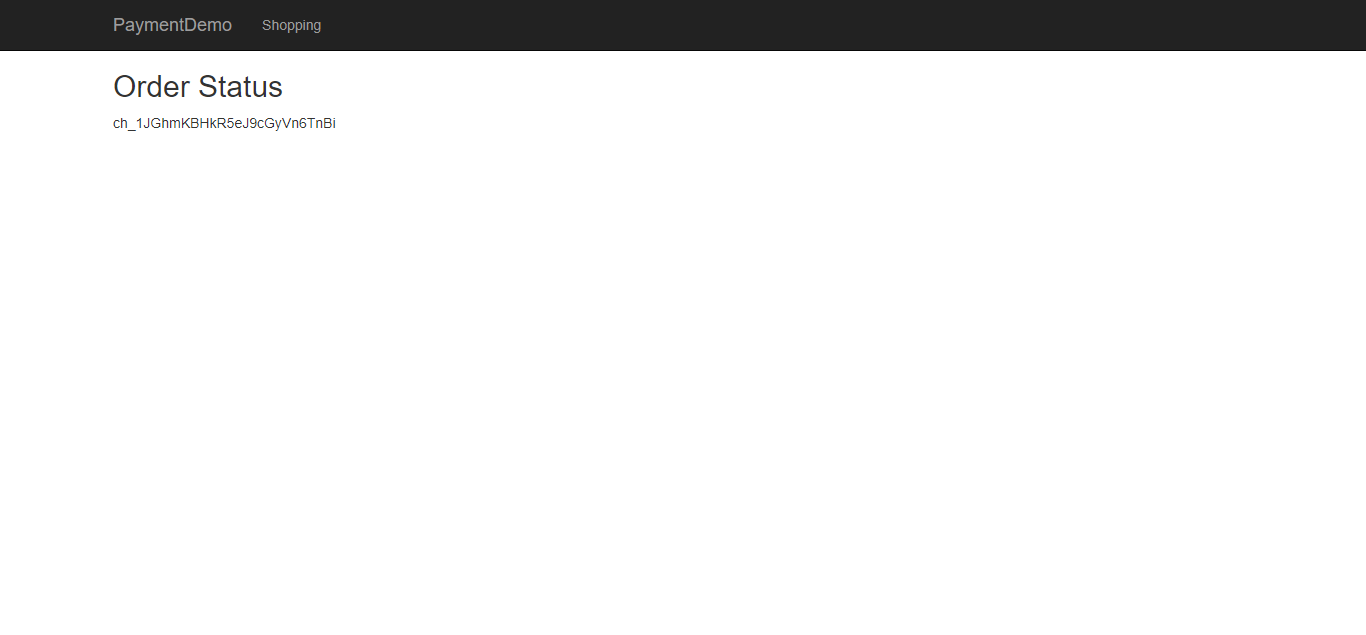
Order View
@using PaymentDemo.Models
@model ChangeViewModel
@{
ViewBag.Title = "OrederStatus";
}
<h2>Order Status</h2>
<p>@Model.ChargeId</p>


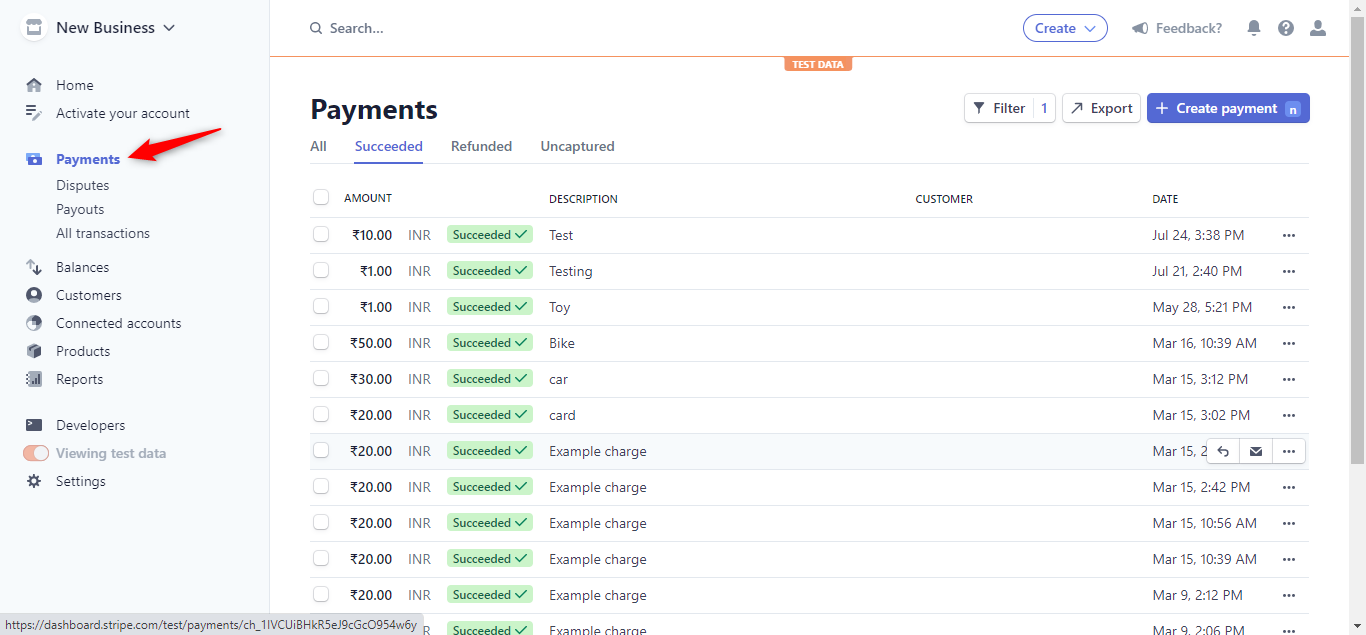
Now you can see your Payment




” Create ASP.NET MVC Project ”
Will this work with an ASP.NET Core project?